实现相同拖拽功能的WebView2版本
随便聊聊
·
774 次浏览
洛洛罗
创建于 2025-04-19 20:00
近期想要开发一款拖拽保存文件的动作,很高兴作者分享了,安装使用没问题,第一次没有拖拽到文字上导致没有成功。拖拽到文字上就成功了。
本来想要让ai阅读源码之后改造一下,结果总是报错,quicker的C#不是最新版本,ai写的总是容易出错。
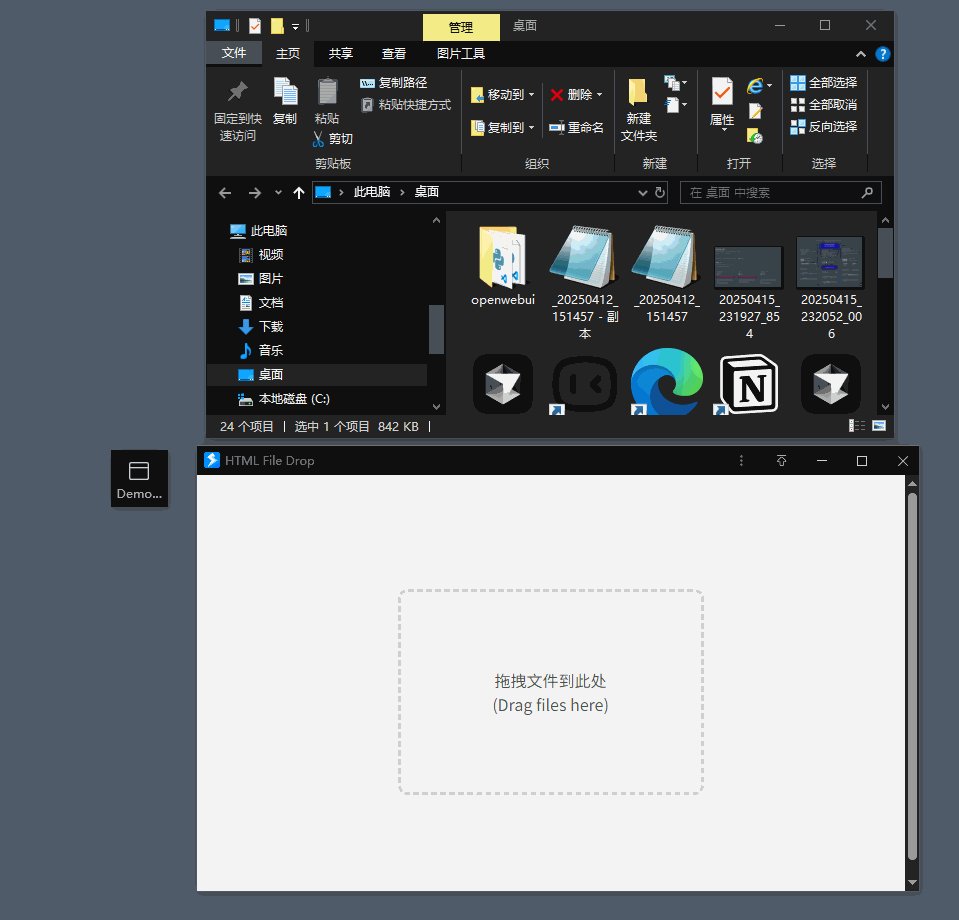
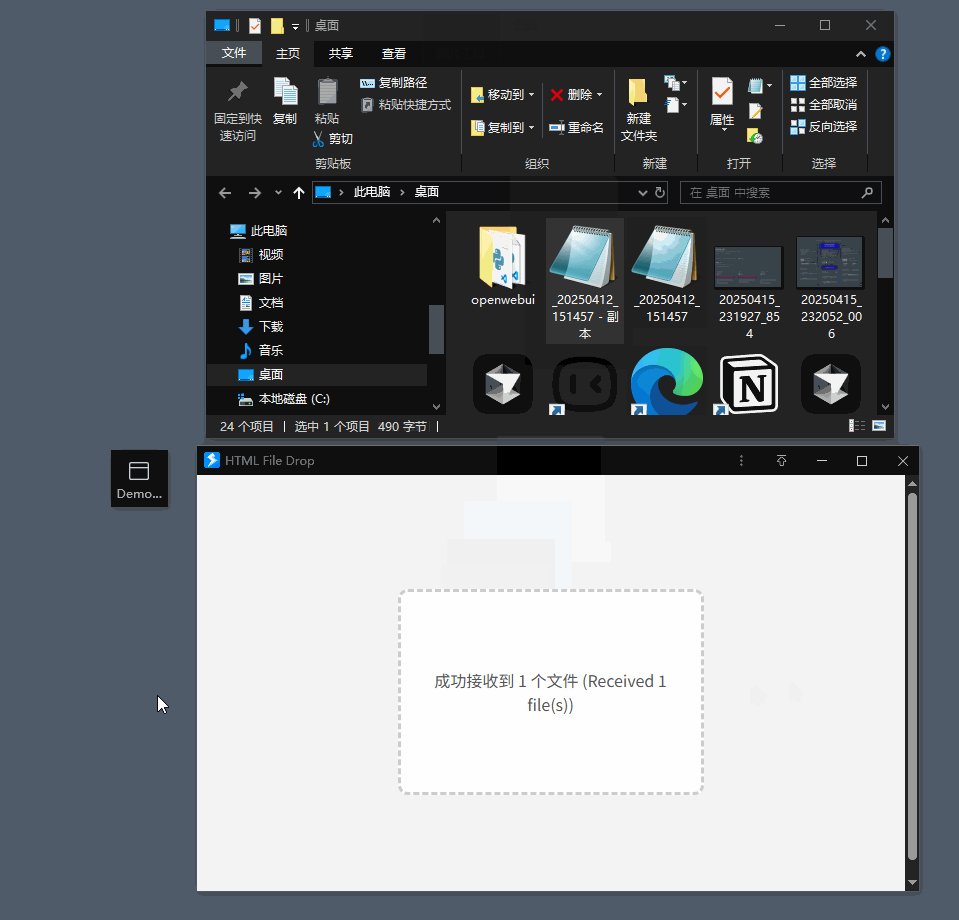
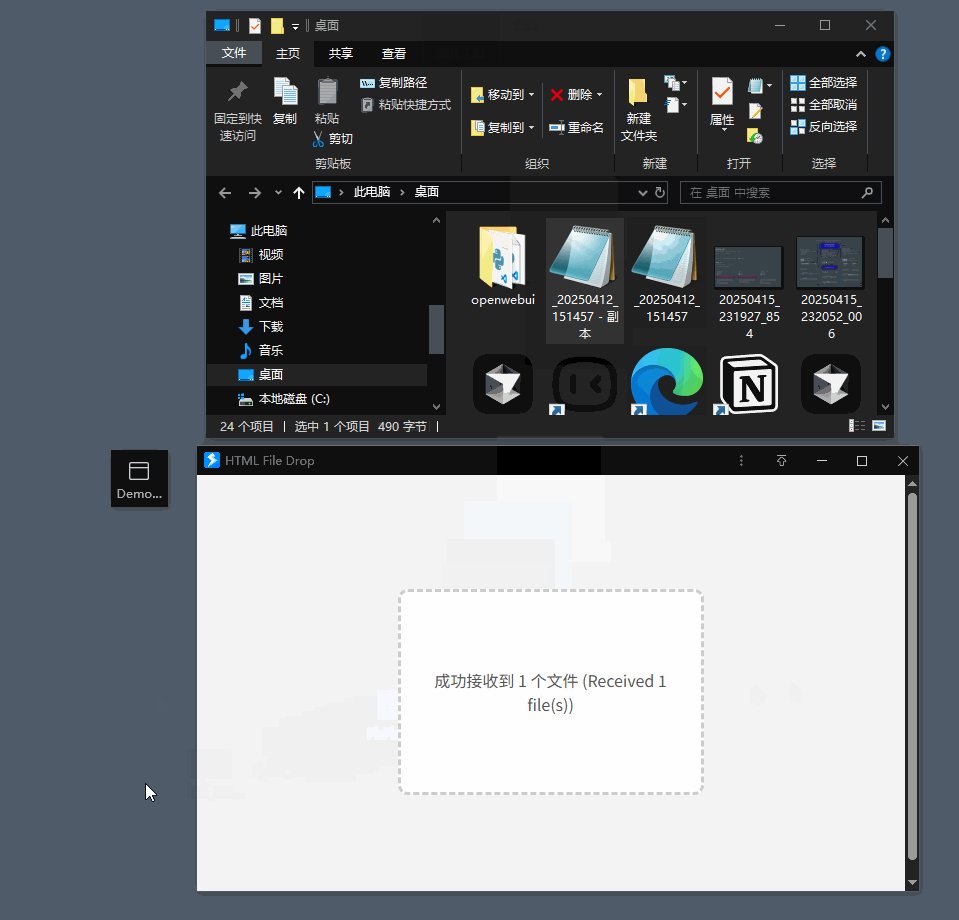
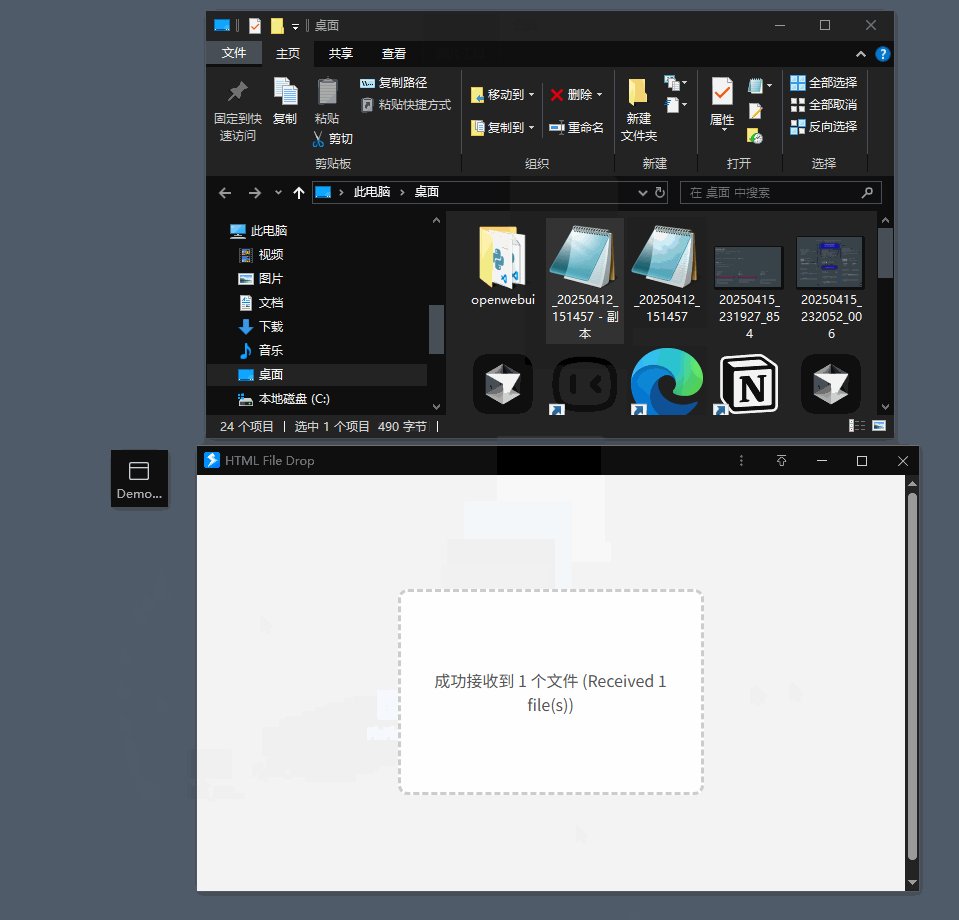
稳定的还是用WebView2来实现功能比较方便,下面是实现效果。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML File Drop</title>
<style>
body {
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f0f0f0;
}
#dropZone {
width: 300px;
height: 200px;
border: 3px dashed #ccc;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
background-color: #fff;
transition: background-color 0.2s ease, border-color 0.2s ease; /* Smooth transition */
}
/* Style when dragging over the drop zone */
#dropZone.drag-over {
border-color: #3498db;
background-color: #eaf5ff;
}
#statusMessage {
color: #555;
padding: 10px;
}
</style>
</head>
<body>
<div id="dropZone">
<p id="statusMessage">拖拽文件到此处<br>(Drag files here)</p>
</div>
<script>
// Get references to the elements
const dropZone = document.getElementById('dropZone');
const statusMessage = document.getElementById('statusMessage');
const defaultMessage = statusMessage.innerHTML; // Store the initial message
// --- Prevent default browser behavior for drag events ---
// This is crucial for allowing drops
// Prevent default handling for dragover to allow dropping
dropZone.addEventListener('dragover', (event) => {
event.preventDefault(); // Necessary to allow the 'drop' event to fire.
event.dataTransfer.dropEffect = 'copy'; // Show a "copy" cursor
dropZone.classList.add('drag-over'); // Add visual feedback class
statusMessage.textContent = '松开即可接收文件 (Release to drop)';
});
// Add visual feedback when dragging enters the zone
dropZone.addEventListener('dragenter', (event) => {
event.preventDefault();
dropZone.classList.add('drag-over');
statusMessage.textContent = '松开即可接收文件 (Release to drop)';
});
// Remove visual feedback when dragging leaves the zone
dropZone.addEventListener('dragleave', (event) => {
// Check if the leave is going outside the bounds, not just to a child element
if (!dropZone.contains(event.relatedTarget)) {
dropZone.classList.remove('drag-over');
statusMessage.innerHTML = defaultMessage; // Reset message
}
});
// --- Handle the actual drop ---
dropZone.addEventListener('drop', (event) => {
event.preventDefault(); // Prevent the browser from opening the file.
dropZone.classList.remove('drag-over'); // Remove visual feedback
// Access the dropped files
const files = event.dataTransfer.files;
if (files.length > 0) {
// Use string concatenation (C# 5 style equivalent)
statusMessage.textContent = '成功接收到 ' + files.length + ' 个文件\n(Received ' + files.length + ' file(s))';
console.log('Files dropped:', files.length);
// You can iterate through the files and process them
for (let i = 0; i < files.length; i++) {
console.log(' - ', files[i].name, '(' + files[i].size + ' bytes, type: ' + files[i].type + ')');
// Example: Read file content (more advanced, requires FileReader API)
// const reader = new FileReader();
// reader.onload = (e) => console.log("Content of " + files[i].name + ":", e.target.result);
// reader.readAsText(files[i]); // or readAsDataURL, etc.
}
// Here you would typically trigger an upload or other processing
} else {
statusMessage.innerHTML = defaultMessage; // Reset message if no files dropped
}
});
</script>
</body>
</html>
使用方法:将代码粘贴到WebView2中就可以使用
开发使用的 gemini 2.5 生成的代码
回复
请绑定手机号后发表评论

 京公网安备 11010502053266号
京公网安备 11010502053266号