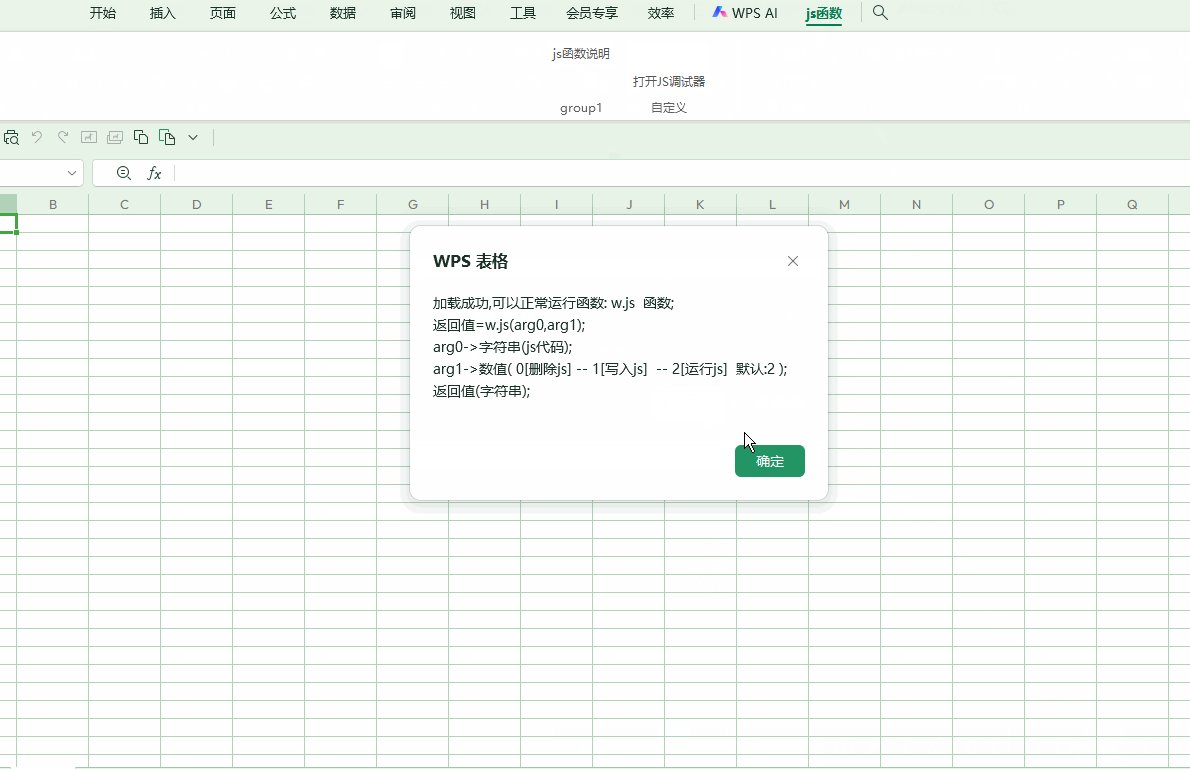
调用wps表格加载项运行js代码,可以写入-运行-删除 函数
调用wps表格加载项运行js代码,可以写入-运行-删除 函数 仅对wps用户有效 相关动作,子程序待完善
https://getquicker.net/Sharedaction?code=77ad6c8e-5eb4-4183-6028-08ddbb5965da 动作
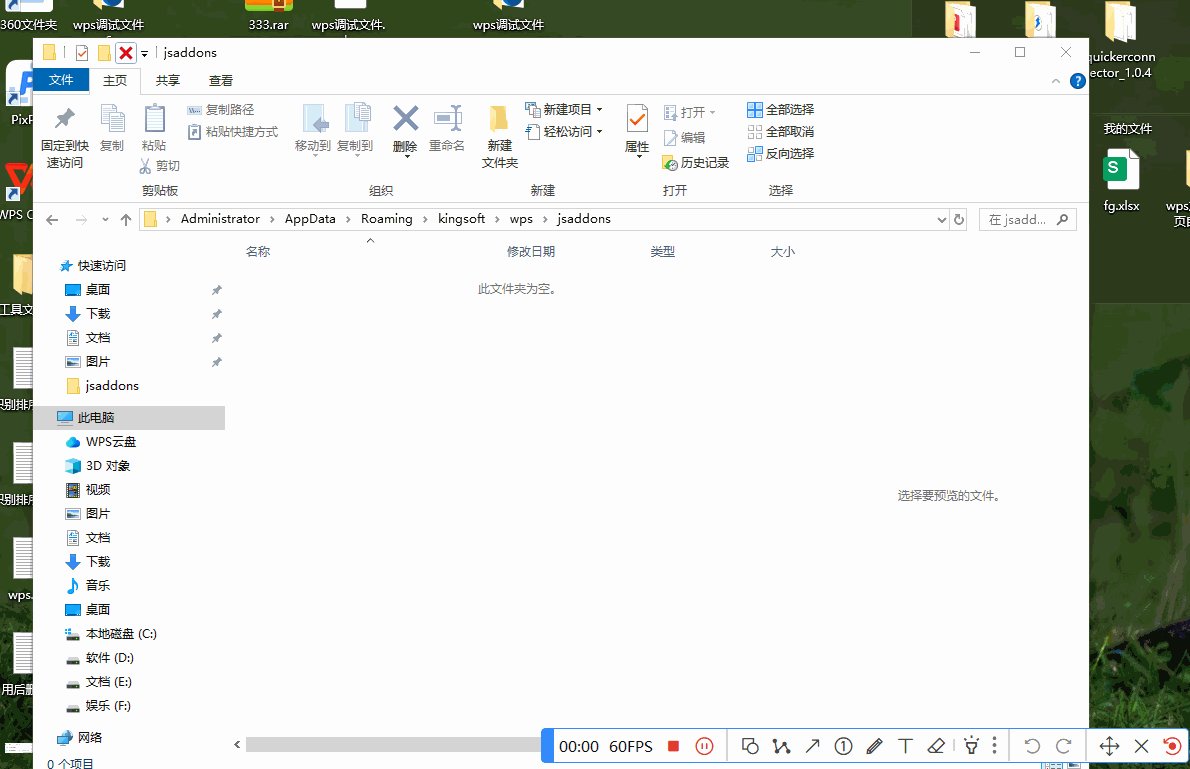
注意:本动作会向C:\Users\Administrator\AppData\Roaming\kingsoft\wps\jsaddons文件夹中写入wps加载项,仅对wps用户有效 ,Office软件的用户就不要下载了,不起作用的
通过wps加载项的相关函数实现
//向js编辑器写入js宏函数
1.wps.JSIDE.SelectedJSComponent.CodeModule.AddFromString("function aa(参数){console.log(123)}")
//获取js编辑器已用的行数
2.wps.JSIDE.SelectedJSComponent.CodeModule.CountOfLines
//删除js编辑器1-10000行的js宏函数
3.wps.JSIDE.SelectedJSComponent.CodeModule.DeleteLines(1,10000)
//运行js宏函数
4.wps.Evaluate("aa(参数)")或wps.Run("aa","参数")

在电脑此路径中可以查看加载项文件夹 C:\Users\Administrator\AppData\Roaming\kingsoft\wps\jsaddons
以下是主要代码 在".\test_1.0.0\js\ribbon.js"文件中,其他的都是格式要求,想研究的看看,可以实现很多js宏不好操作的问题
/**
* 这是一个加载项自定义函数
* @add
* @param {string} arg0 - 支持字符串参数
* @param {number} arg1 - 支持数值参数
* @returns {string} - 可以设置返回值类型
*/
function add(arg0, arg1) {
if (arg1 === 1) { //写入js
wps.JSIDE.SelectedJSComponent.CodeModule.AddFromString(arg0)
return true
} else if (arg1 === 0){ //删除js
//不想在获取行数量,就给个10000吧
//获取行数wps.JSIDE.SelectedJSComponent.CodeModule.CountOfLines
wps.JSIDE.SelectedJSComponent.CodeModule.DeleteLines(1,10000)
return true
} else { //运行js
let aa=wps.Evaluate(arg0)
let bb=JSON.stringify(aa)
return bb
}
}
// 如果使用vite来自动生成functions.json, 那么旧不需要手动注册函数.
if (wps.AddCustomFunction !== undefined) { // 兼容旧版wps
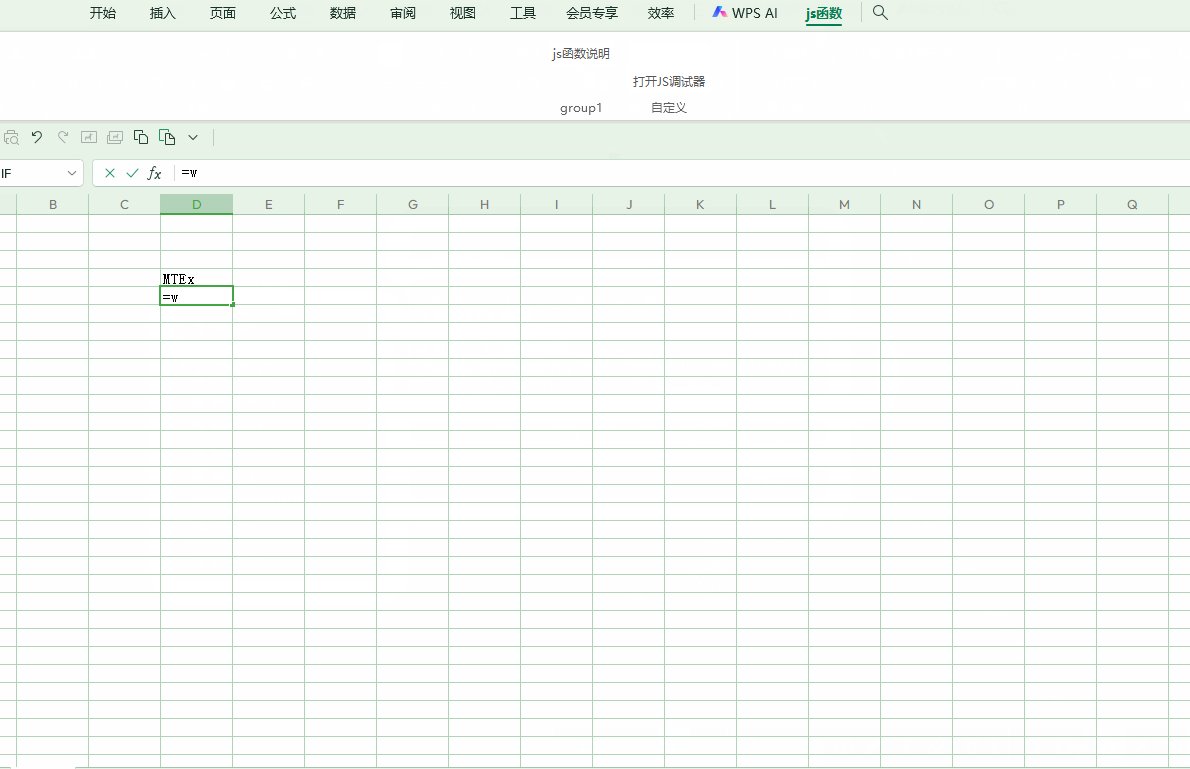
wps.AddCustomFunction("w", "js", add,{
"parameters": [
{
"name": "arg0",
"description": "js代码(字符串)",
"type": "string"
},
{
"name": "arg1",
"description": "数值(0|1|2)",
"type": "number"
}
],
"description": "arg0->js代码(字符串),arg1->数值( 0[删除js] -- 1[写入js] -- 2[运行js] ),返回值(字符串)",
"result": {
"type": "string"
}
})
}

 京公网安备 11010502053266号
京公网安备 11010502053266号