调用wps表格加载项运行js代码最简化
涛涛涛
创建于 2025-07-05 22:33
通过wps加载项的相关函数实现 本动作只加载了wps表格函数
1,eval(arg0) 此函数的作用域非常大,可以转化wps表格,wps文档,wps-ppt的相关代码,也可以控制浏览器的相关代码
这样调用wps表格对象:wps. 调用推导 1->2->3
1wps.ActiveCell.Value2 wps.ActiveSheet.Name wps.Selection.Value2
2eval("wps.ActiveCell.Value2=123") eval("wps.ActiveSheet.Name ") eval("JSON.stringify(wps.Selection.Value2)")
3w.eval("wps.ActiveCell.Value2=123") w.eval("wps.ActiveSheet.Name ") w.eval("JSON.stringify(wps.Selection.Value2)")
2eval("wps.ActiveCell.Value2=123") eval("wps.ActiveSheet.Name ") eval("JSON.stringify(wps.Selection.Value2)")
3w.eval("wps.ActiveCell.Value2=123") w.eval("wps.ActiveSheet.Name ") w.eval("JSON.stringify(wps.Selection.Value2)")
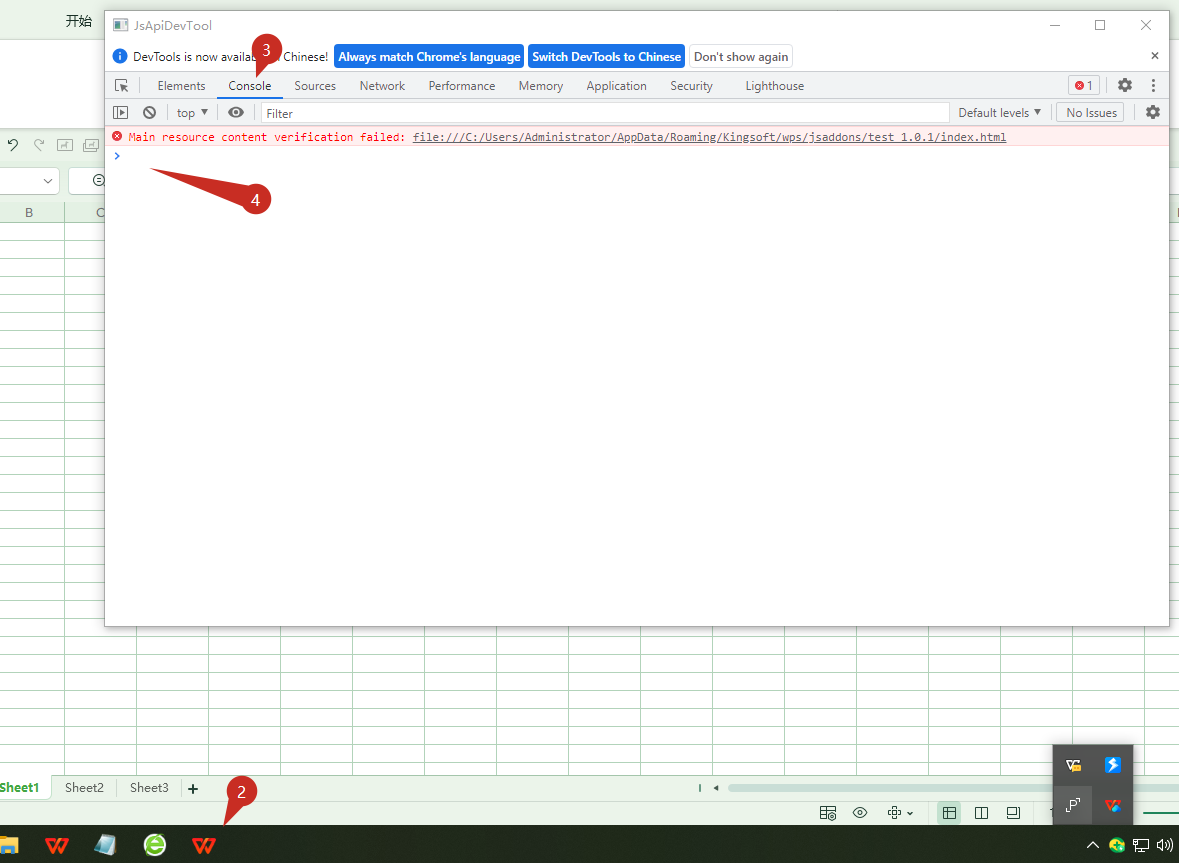
可以去 -->打开js调试器 --->浏览器后台调试


注意:本动作会向C:\Users\Administrator\AppData\Roaming\kingsoft\wps\jsaddons文件夹中写入wps加载项,仅对wps用户有效 ,Office软件的用户就不要下载了,不起作用的
.\publish.xml文件的格式如下: 1.type="et"->表格 2.type="wps" ->文档 3.type="wpp"->ppt 4.debug=""->调试后台-浏览器js环境
<?xml version="1.0" encoding="UTF-8"?>
<jsplugins>
<jsplugin name="test" type="et" url="test_1.0.0" version="1.0.0" enable="enable_dev" install="null" customDomain="" debug=""/>
<jsplugin name="test" type="wps" url="test_1.0.0" version="1.0.0" enable="enable_dev" install="null" customDomain=""/>
<jsplugin name="test" type="wpp" url="test_1.0.0" version="1.0.0" enable="enable_dev" install="null" customDomain=""/>
</jsplugins>
在电脑此路径中可以查看加载项文件夹 C:\Users\Administrator\AppData\Roaming\kingsoft\wps\jsaddons

本动作只加载了wps表格函数
以下是主要代码 在.\test_1.0.0\js\ribbon.js文件中,其他的都是格式要求,想研究的看看,可以实现很多js宏不好操作的问题
/**
* 这是一个加载项自定义函数
* @add
* @param {string} arg0 - 支持字符串参数
* @returns {string} - 可以设置返回值类型
*/
function add(arg0) {
return eval(arg0)
}
// 如果使用vite来自动生成functions.json, 那么旧不需要手动注册函数.
if (wps.AddCustomFunction !== undefined) { // 兼容旧版wps
wps.AddCustomFunction("w", "eval", add,{
"parameters": [{
"name": "arg0",
"description": "js代码(字符串)",
"type": "string"
}],
"description": "arg0->js代码(字符串),返回值(字符串)",
"result": {
"type": "string"
}})}
涛涛涛
最后更新于 2025/7/5
回复
请绑定手机号后发表评论
回复内容
暂无回复

 京公网安备 11010502053266号
京公网安备 11010502053266号